HTML Image Maps
Image maps are a nuisance that's best avoided, but sometimes it's inevitable. And since I generally try to avoid it, I don't do it often enough to have the code and techniques committed to memory. And so ...
The Code
The basic code to implement a client-side image map is:
<MAP NAME="sample"> <AREA SHAPE="[shape]" COORDS="[coordinates]" HREF="[target]" ALT="[alt text]"> <AREA SHAPE="[shape]" COORDS="[coordinates]" HREF="[target]" ALT="[alt text]"> <AREA SHAPE="[shape]" COORDS="[coordinates]" HREF="[target]" ALT="[alt text]"> </MAP> <IMG SRC="url" USEMAP="#sample">
The USEMAP attribute of the image should reflect the name of the MAP declaration. Also, it's necessary to specify a zero-pixel border for the image to suppress the border some browsers will render around it.
Client Interpretation
On the client-side, the browser software determines which coordinates were clicked and sends the user to the appropriate page. All very nifty, except in instances where there is some overlap between areas, and there doesn't seem to be any consistent way of resolving that.
While there are arguments to be made about how overlaps should be resolved, in hopes of defining a standard, it's just noise. The face is that implementation is inconsistent, so avoid having any overlapping areas on image maps.
Determining Coordinates
"Hot spots" in an imagemap are created by specifying a shape and some numeric coordinates. Here's where it gets annoying:
Rectangular Regions
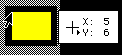
 |
 |
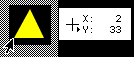
The rectangle is the simplest region to define, and is therefore the most popular: record the X and Y coordinates (in pixels) of the upper left and lower right corners (as shown). The code would be:
<AREA SHAPE="rect" COORDS="5,6,43,34" ... >
The order of the COORDS is important - they must be upper left, lower right in order for the area to function properly.
Circular Regions
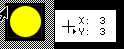
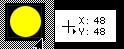
 |
 |
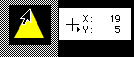
A circular region is defined by four coordinates: the first pair of must be specified as the circle's exact geometric center and the second pair are any point on the circle's outer perimeter. Depending on the drawing tool you use, this may be easy or difficult to determine accurately. If the image is already created, it can be a bear.
Here's a simple trick: find the upper left and lower right coordinates that would draw an imaginary rectangle that contains the circle perfectly (shown in blue on the illustration above). The mathematical average of the X and Y coordinates of that box are the mathematical midpoint of the circle, and the mathematical average of the X coordinates and the greater of the two Y coordinates are a point on the perimeter.
ONce you've done the math (which is annoying, but not really that hard), code the hotspot like this:
<AREA SHAPE="circ" COORDS="26,26,48,26" ... >
Again, the order of the COORDS is important - if they are inverted, a different circle (overlapping the intended one) will be specified instead.
And as one last bit of fun, this works only for perfect circles - not ovals. So if the area is not a "true" circle, you'll need to define it as a polygon.
Polygonal Regions
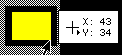
 |
 |
 |
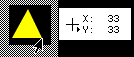
Polygonal regions require no mathematical hijinks, but a lot of drudgery. You need only find and record the coordinates of each vertex, then enter them into the coordinates attribute, thus:
<AREA SHAPE="poly" COORDS="2,33,19,5,33,33" ... >
The coordinates must be entered in order (I generally tart at the top and go around the polygon clockwise), or else the result will be fairly ugly and random, like a connect-the-dots sketch done out of order.
While the example given is a triangle (for sanity's sake), a polygon can have as many vertices as you need, making it the most versatile option.
One last note fro those who don't know what "vertex" means but are also too lazy to consult a dictionary - a "vertex" is any angle on the permitter of a shape, not just the pointy bits. So a typical pentagram (five "pointed" star) has ten vertices (five at the tips and five more between them). If you use only five points, you'll define a pentagon, not a pentagram. And if you're still nonplussed by the difference between pentagon and pentagram, then just nevermind.
Image Design Tips
If you are designing the image for an image map, it would be wise to consider the map when designing the image. That is to say, create the image with rectangular areas in mind to save yourself the trouble of coding a complex map full of small polygonal areas, and put plenty of space between the hot spots (the users who need to click them with a mouse will thank you as well).
Also, there is no need for the image map to be precise: a large, organic shape may be enclosed in a rectangle that includes areas outside the "absolute" region. In some cases, meticulousness is required - but in this case, it can well be its own punishment.
And finally, if you are ever asked/ordered to do a complex image map that requires precise definition of a lot of irregular shapes, like setting up hot spots for each state in a map of the United States, or every face in photo of a large group of people, you really should throw a tantrum on the spot. That's not a joke. Do it.
Odd Bits
There are a couple other things that can be done, though I don't see why:
<AREA SHAPE="[shape]" COORDS="[coordinates]" NOHREF>
This bit of code creates a dead space in the image map. Unless you specify a default URL, it shouldn't be necessary. Speaking of that ...
<AREA SHAPE="default" HREF="[target]">
This bit specifies a "default" document to fetch if a user clicks inside the image map, but not within an area defined as a link. It's a very bad idea to use this, as it annoys users who might barely miss the area they were trying to click.
And finally, there is also a server-side method to implement image maps, but I'm not going there. It's unnecessary, less accessible, rather more difficult, and has no inherent advantage over a client-side map.